今まで Tab Mix Plus を使って、
特にタブの複数段表示が重宝していたが、
タブの枚数が多すぎて管理しきれなくなってきた。
ツリー型の親子関係で整理したいという気がしていたので、
以下のアドオンを導入する。
- ツリー型タブ (Tree Style Tab) :: Add-ons for Firefox
- 情報化タブ (Informational Tab) :: Add-ons for Firefox
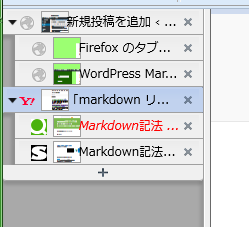
- サムネイル表示、プログレスバー表示、未読タブの区別のために導入
Tab Mix Plus と併用している人もいるようだが、
こちらの機能だけで私が必要としている機能は足りると思ったので、
Tab Mix Plus は削除した。
インストール
上記ページから、インストールボタンを押すだけ。
その後、Firefox の再起動。
設定
デフォルトの設定から変えたところを以下に記載
ツール > アドオン の各「設定」ボタンから
- ツリー型タブ
- 外観
- タブバーの表示位置 → 右 (2016/05/22追記)
- 「タブの表示を左右反転」をOFF (2016/05/22追記)
- つまみ → モダン黒
- ツリー
- 「新しいツリーが作られた時は、自動的に他のツリーを折り畳む」をOFF
- 「タブを切り替えた時は、~ 折り畳む」 をOFF
- 情報化タブ
- プレビュー
- 「サムネイルをスクロールする」をOFF
- 大きさを固定する → 26ピクセルに
- 読み込み状況
- タブ内のプログレスバーの表示位置 → ラベルの下
未読タブのテキストを赤く表示したかったので、
以下の記述を userChrome.css に追加。
/* 未読タブは赤色で表示 (「情報化タブ」アドオン)
* https://github.com/piroor/informationaltab/blob/master/skin/classic/informationaltab/informationaltab.css
*/
:root[informationaltab-indicate-unread="true"] tab[informationaltab-unread="true"] .tab-text {
color: red;
}
(2016/05/22追記)
2つのウィンドウを重ねて開いて、他方を見ながらこちらを書くようなときに、
左側を参照することが多いので、タブバーは右に置くことにした。