先週、このブログを Markdown形式で書き始めて気になっていたことだけど、
HTMLのソース中の改行って表示上は無視されるんだと思っていたんだが、
そうではなく空白文字として扱われてしまう。
どういうこと?
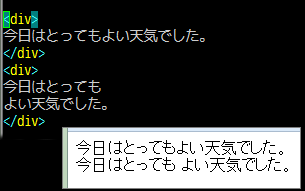
例えば、以下のようなコード。
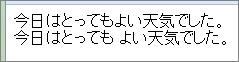
表示すると2つ目の段落にはソースコードの改行部分で空白が間に入ってしまう。
<div>
今日はとってもよい天気でした。
</div>
<div>
今日はとっても
よい天気でした。
</div>
もちろんこれは、単語を空白で分かつ英語の文書を書く場合は
妥当な挙動だということは分かる。
例えば以下で、改行が完全に無視されてしまって、
“Internetencyclopedia” とか “non-profitWikimedia” になるのは困るもの。
<p>
Wikipedia is a free-access, free-content Internet
encyclopedia, supported and hosted by the non-profit
Wikimedia Foundation.
</p>
英語と日本語じゃ、適切な挙動が違うってことだね。
なんとかならないか
ブラウザがなんとかしてくれないものか。
日本語か英語かを判断して、適切な挙動(1つの空白にするか、完全に無視するか)
をしてれればよいのにと思って、
各ブラウザで試したり、CSSをいじってみたりしたけどダメ。
現状では各ブラウザ理想的な挙動にはなっていないようだ。
空白があいてしまう。
検索もいろいろしてみた結果、Firefox の Bugzilla に同様の指摘が上がっていた。
そこからリンクされている CSS Text Module Level 3 というのが、
まだドラフト版だけど、まさにこの挙動について規定されていた。
4.1.2 Segment Break Transformation Rules
4.1.2 区分分断の変換規則
区分分断(以下、単に分断と記す)は縮退可能であり、分断の前後の文脈に依存して、
一個のスペース(U+0020)に変換されるか、または除去される。
- 分断の[前、後]の文字のいずれもが、次のいずれも満たすならば、分断は除去される:
- 東アジア圏の字幅プロパティは[F,W,H (Aではない)] のいずれかである、かつハングルでない
CSS Text Module Level
3
日本語訳 – CSS Text Module Level 3 (日本語訳)
まだドラフトだから、各ブラウザまだ対応してないのかなぁ。
雑感
そもそも、HTMLの段落部分は、ソース上でも改行せずに書いたらいいやんけ。
でも行分けて書いておいた方が、文の順序の入れ替えとか楽(特にvimだと)なので、
いやだけど、しようがないのかなぁ。。。
あとは、
最近は HTML を直接エディタで書くことも少なくなってきて、
Markdown や Doxygen のコメント形式などから変換してHTMLが出力されることが
ほとんどなので、
その変換の過程で、段落内の改行は取っちゃえばいいのかね。
現状だと、Markdownやdoxygenコメント中の改行は、
htmlソース中でもそのまま改行文字として残るみたいなので、
結果1文字空いてしまうことが起こってしまうんだけど。
この変換プログラムぐらいは自分でいじれそうだから、
自分のブログなんかはそういう風に改造してしまうってのが
当面の策かなぁ。
すっきりしないですが。