Happy Hacking Keyboard Lite2 を買ったんです。
それに合わせて、キーボードの配列をカスタマイズしている設定を見直ししたので、その紹介。
- どんなキー配列にしているか
- どういう風に実現しているか
- (おまけ)どうしてこうなったか、自分でも忘れてしまいそうなので書いておく
どんなキー配列にしているか
まず、私のパソ環境について。
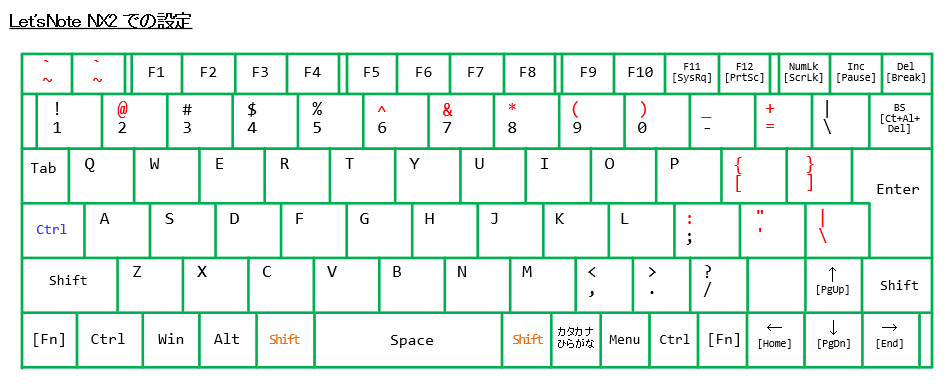
今、メインで使っているのが LetsNote NX2 。windows 7。
それのキーボードをそのまま使い、
集中してやりたいときは、ディスプレイと HHK Lite2 日本語配列 を外付けして使っている。
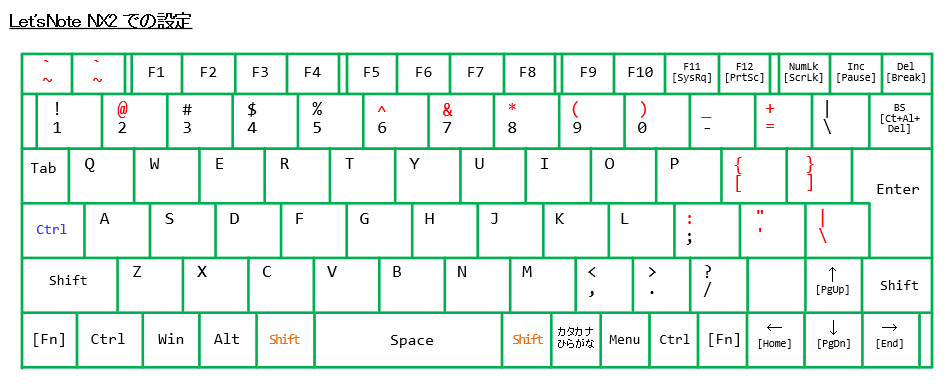
キー配列は、
Change Key と
yamy ( Yet Another Mado tsukai no Yuutsu )
というソフトで以下のようにカスタマイズしている。
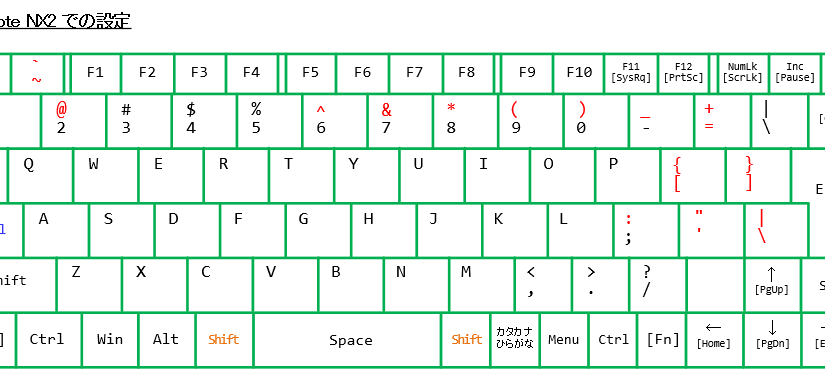
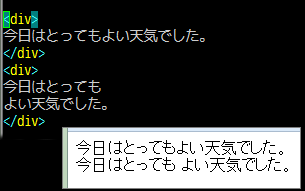
- 物理的には日本語配列のキーボードを US配列として使う
- 「変換」「無変換」は追加の Shiftとして使う
- Ctrlキーは A の隣
- Ctrl+O で IME ON
- Ctrl+J で IME OFF

それとIMEの設定は基本ATOKのキーで、追加で以下のようなカスタマイズをしている。
- Ctrl+I : 文節長-1
- Ctrl+O : 文節長+1
- Ctrl+F : 次文節
- Ctrl+B : 前文節
- Ctrl+P : 変換候補一覧で1ページ前
- Ctrl+N : 変換候補一覧で1ページ次
- (その10個の中から選ぶのは数字キーで)
- Ctrl+J : ひらがな変換
- Ctrl+K : カタカナ変換
- Ctrl+L : 半角英数変換
- Ctrl+E : 半角カタカナ変換
- Ctrl+Y : 全角英数変換
どういう風に実現しているか
Change Key による設定
Change Key は
レジストリでキーを入れ替える(ための設定をしてくれる)ソフト。
後述の yamy では、CapsLock の入れ替えができないため、より前段で入れ替えるために使用。
いじっているのは、CapsLock を 追加のCtrl キーとする1点のみ。
yamy による設定
yamy ( Yet Another Mado tsukai no Yuutsu )
yamy の設定ファイルを github にあげておくので、
詳細はそちらを参照。
→ dotfiles/_mayu at master – entosen/dotfiles
ノートPCのキーボードを直接押す場合と、HHK Lite2 JP配列 を使う場合とで、
いくつか設定が違う点があり、それはオプションを用意して内部的に分岐させて
切り替えれるようにしている。
IME による設定
今のところ Microsoft Office IME 2010 を使用。
IMEの設定で、キー操作で “ATOK” を選択後、以下の設定を追加する。
Ctrl+I -, 変換+次, 文節長-1, 文節長-1, 文節長-1, -
Ctrl+O -, 変換+次, 文節長+1, 文節長+1, 文節長+1, -
Ctrl+P -, 全変換, 変換+次, 前候補群, 文節変換, 全変換
Ctrl+N -, 全変換, 変換+次, 次候補群, 文節変換, 全変換
Ctrl+B -, -, 文節左, 文節左, 文節左, 文節左
Ctrl+F -, -, 文節右, 文節右, 文節右, 文節右
Ctrl+J -, ひらがな, ひらがな, ひらがな, ひらがな, ひらがな
Ctrl+K -, カタカナ, カタカナ, カタカナ, カタカナ, カタカナ
Ctrl+L -, 半角英数, 半角英数, 半角英数, 半角英数, 半角英数
Ctrl+E -, 半角カタカナ, 半角カタカナ, 半角カタカナ, 半角カタカナ, 半角カタカナ
Ctrl+Y -, 全角英数, 全角英数, 全角英数, 全角英数, 全角英数
どうしてこうなったか
どうしてこんなキーバインドを使うようになったかを、時系列で振り返ってみる。
この先小さいときの記憶も薄れていくと思うので、今のうちに備忘しておく。
※この先、完全におまけなので、暇な人だけ読んでください。
小学校時代。
家には PC-98があってBASICでプログラムしてたりした。
そのときのキーボードはこんな感じ。
PC-98 キーボード
基本JIS配列だけど、Aの左にCTRLとCAPSが並んでたりする。
MS-DOSだったので、CTRLキーは使った記憶はないが、使ってたとしたらAの横なので、
このころから、「CTRLはAの横」が身についてしまっていたのかもしれない。
中学校時代~高校時代
家にもWindows3.1とか、Windows95とかが来たころ。
家は仕事の関係上NEC機ばかりだったので、キーボードはやっぱり上のと同じ、
PC-98配列だったと思う。
よく固まるPCを使っていたこともあったので、CTRL+Sでこまめにセーブというのはやっていたので、
それはAの横のCTRLを押していたんだと思う。
大学1年
大学入ったときに、いわゆるDOS/V機を買ってもらった。epsonダイレクトの Endever 。
これは DOS/V 機だったので、「日本語106キーボード」だったんだと思う。
であれば Ctrl左下のはずだけど、使った記憶がない。
でもキーを入れ替えるというのもやった記憶がないので、多分左下押してたんだと思う。
1年のときの学校のコンピューターは、AIXで、何かしらの専用端末いじってたはず。
キーボード記憶にないけど、違和感なかったからJIS配列だったのかなぁ。
大学2年
ここが大きな分かれ道だ。
2年から学部の演習室でプログラミング演習があり、
コンピュータはSunで、X端末が並んでいる部屋だったが、
キーボードが Happy Hacking Keyboard で US 配列だし、カーソルキーさえないしろものだった。
Happy Hacking Keyboard | キー配列 | PFU
無理やりemacs(Mule)を使わされ、カーソルキーもなく、GUIのメニューもなく、
結構みんなパニックだった。
演習クリアしないことには卒業できないので、
emacsのキーバインド、カーソル移動ぐらいは覚えて乗り切った。
のちに自分は vi (jvim3) を使うようになったけど、
(何かで読んで vi の方が編集力高いような気がしたし、
emacsのctrlやmeta押しながらというのが覚えられない気がしていた。)
この演習室は3年の末までは使ったので、ここでやっているうちに、US配列に慣れて、
自宅のPCにも安いUSキーボード買ってきて使っていたはず。
大学4年
研究室に配属になって、一人1台 FreeBSD のPCが与えられた。
このときも自分でUS配列のキーボード持ち込んで使っていたんだと思う。
BSD使う頃になると、CtrlとCapsLockを入れ替えるという設定もわかっていたので、
US配列+Aの隣がCtrl という状態がスタンダードになった。
そのうち、US配列の HHK Lite2 を自分で買って使うようになった。
このころBSD上で使ってた日本語変換(cannaか?)で、
Ctrl+iで文節縮め、Ctrl+o で文節伸ばしとか、
Ctrl+IでON、Ctrl+JでOFFとか、に触れて、
なんでも Ctrl でやるような設定にカスタマイズしていったんだと思う。
会社
会社で貸与されたのがwindows機で、キーボードも普通のJIS109キーボードだった。
自前のキーボード持ち込むのは(表向き)禁止だったので、
窓使いの憂鬱を使って、それをむりやりUS配列で使うというのをやり始めたのはこのころ。
刻印と入力文字が異なるけど、ブラインドタッチしてるので、
特に困ることなく使えて今に至る。
そのうち、vimって大文字のコマンド結構あって(大文字Iとか大文字Aとか)、
Shiftを押す小指が疲れるような気がして、
何かで読んだかなんかで、変換と無変換に Shift を割り当てるようになった。
これが意外と快適で、HHK も 日本語配列の Lite2 に買い替えて、家でも会社でも使うようになった。
会社のPCがノートPCに変わって、当然キーボードの選択なんでできないので、
JISキーボードがきて、今に至る。
windows7になって、窓使いの憂鬱から yamy に変えた。
まとめ
というわけで、だらだら書いてしまったが、こんな感じでやってきている。
この先、AZIK とかにも挑戦してみたい。